chromebook ASUS C425TAで Linuxアプリ VSCode と日本語入力導入出来ました😎
やはりエディターは「Visual Studio Code」、通称 VS Codeが良いなぁ、chromebookで動くのかな🤔
とnet検索するとLinuxアプリにVSCodeがあるようです。
VS Code 導入<2022/4/19(火)>
Linuxも色々アップデート等必要なのようで、参考にさせて頂き、インストール出来ました。
【インストール手順】
Chromebookに Codeをインストールする – Qiita より引用
1. Linuxを有効化する。
2. Linuxターミナルを開く。
3. (Linuxターミナルで)以下のコマンドを実行する。
sudo apt-get update
sudo apt-get install -y gnome-keyring
4. ダウンロードすべきVS Codeのパッケージを調べます。
(Linuxターミナルで以下のコマンドを実行する。)
dpkg –print-architecture
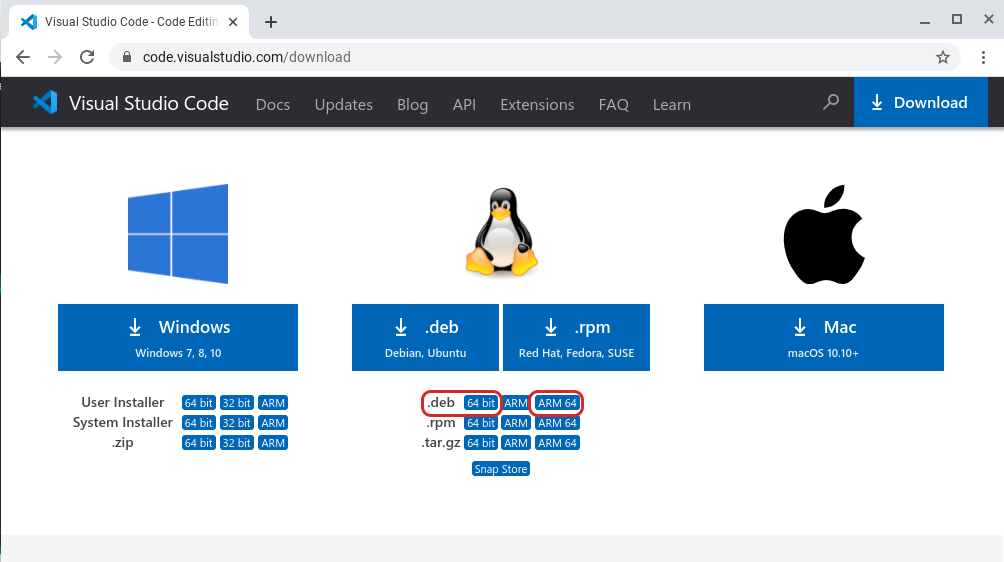
amd64と表示されたら(VS Codeダウンロードサイトで)「64bit」を選択、
arm64と表示されたら「ARM64」を選択します。
(Lenovo IdeaPad Duetは「ARM64」でした。)
5. VS Codeのダウンロードサイトに移動してをダウンロードします。
IntelまたはAMDチップで動作ししているChromebookでは64bitの.debを選択します。
ARM64チップで動作しているChromebookの場合(これでテストしています)
ARM64の.debパッケージを選択します。
6. ダウンロードフォルダに.debという拡張子のファイルがあるのでダブルクリックし、そのままインストールします。
私の ASUS C425TA のCPUは「インテル Core m3-8100Y」なので「amd64」と表示したので、「64bit」を選択しました。


VS Code 起動出来ました😎
...やはり日本語入力出来ません🤔 ...VScodeのウィンドウ外で日本語入力を切り替えてやると出来ましたぁ😁<chromebookリセット再設定時確認 2023/1/24(水)>
日本語入力導入<2022/4/20(水)>
またまた、net検索するとVS Codeに日本語入力設定出来そうです😅
1. Linuxを起動してコマンドを入力します。Linuxにコピーするときは「Ctrl+Shift+v」。
ChromeBookのVSCodeで日本語入力できるようにする – gotoblog より引用
sudo apt-get install fcitx-mozc -y
2. インストールが終わったらアプリ一覧から「Fcitx」を開きます。
3. アイコンがくるくるしている状態でいいのでLinuxにコマンドを入力します。
fcitx-configtool
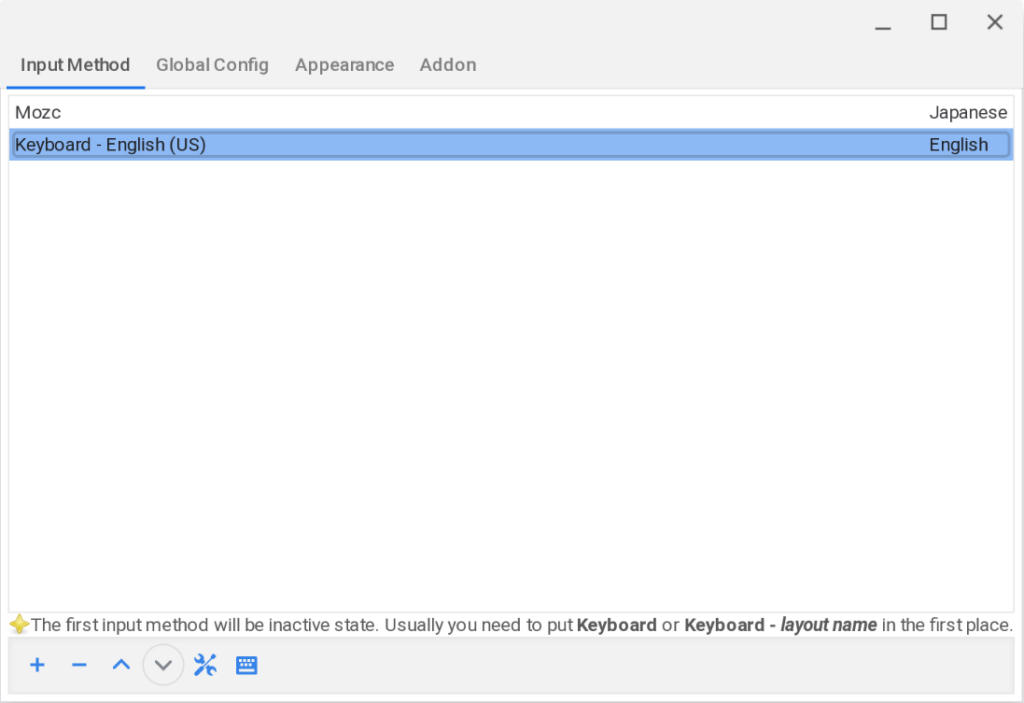
4. アプリが開きます。
「Keyboard – English(US)」を削除します。
「Keyboard – English(US)」が選択されている状態で「ー」ボタンをクリックします。
5. 「+」ボタンをクリックして新しく入れていきます。「mozc」を入れます。
6. 「Mozc Japanese」を選択して「OK」をクリックします。

日本語入力が出来ました😎
...が、日本語入力をoffして英数半角入力に出来なかった。
再度、「Fcitx」で「Keyboard – English(US)」を設定すると「ctrl+スペース」で英数半角と日本語入力と「English(US)」が切り替えられましたぁ😎
私の ASUS C425TA が 「74キー英語キーボード」だからかなぁ...
VSCodeで日本語入力出来たが、やはりandroid studioでは出来ない😅

