スマホでテーブル(表)がスクロールする WordPress追加CSSコード挿入 うまくいきましたぁ😎
最近、WordPressのバージョンが上がったせいなのか、大きなテーブル(表)はスマホ画面で横スクロールします。しかし、中途半端な幅のテーブル(表)はスマホ画面幅まで「列幅が自動縮小」して見た目が崩れてしまいます。
目次
ネット調査
「WordPress テーブル スクロール」とネット検索すると...
画面の幅に応じてスクロールあり/なしを指定する方法
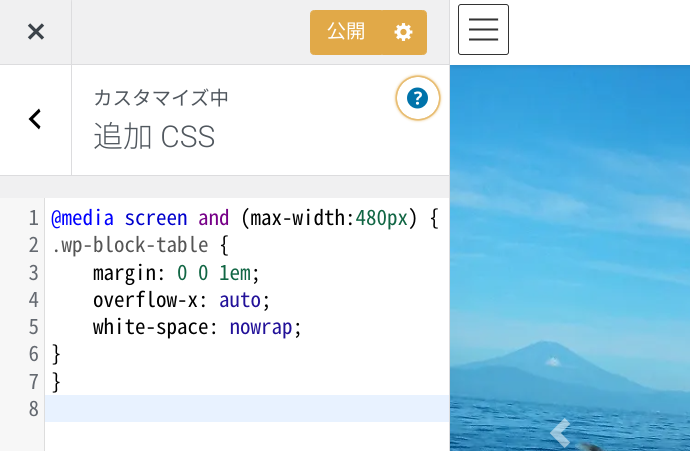
これが一番簡単な方法です。テーマカスタマイザー(「外観」→「カスタマイズ」)から、追加CSSを開いて以下のコードを挿入します。
@media screen and (max-width:480px) {
.wp-block-table {
margin: 0 0 1em;
overflow-x: auto;
white-space: nowrap;
}
}メディアクエリというのを使って、「幅480px以下だったらスクロールあり」にしています。1行目の480の数字を変化させることで、スクロールありにする画面幅を指定することができます。
適用されない場合、キャッシュ(一時保存データ)が邪魔しているかも知れませんので、キャッシュのクリアをしてみてください。
【WordPress】モバイル表示時だけテーブルブロックを横スクロール可能にする方法 より引用
良いレポートがありましたので参考にさせて頂きました😎
追加CSSコード挿入

コードをコピーしてWordPressの[外観][カスタマイズ][追加SCC]を開き、コードを貼付け、[公開]ボタンをクリックしました。

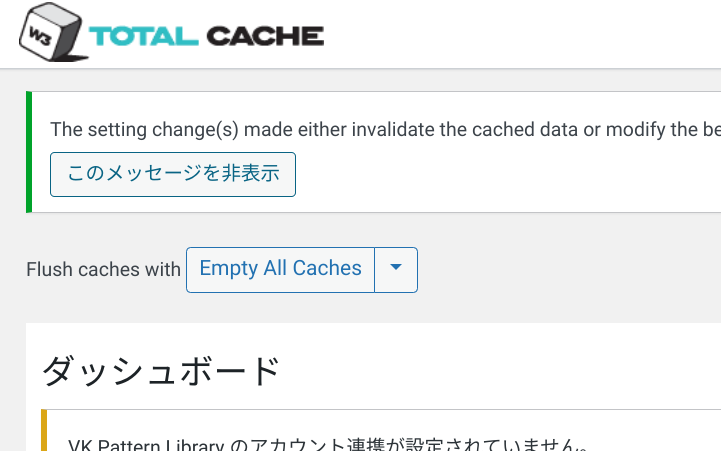
追加CSSが反映されないようなので、プラグイン「W3 TOTAL CACHE」の[ダッシュボード]上にある[Empty All Caches]をクリックしてキャッシュクリアをしたら、反映されました。
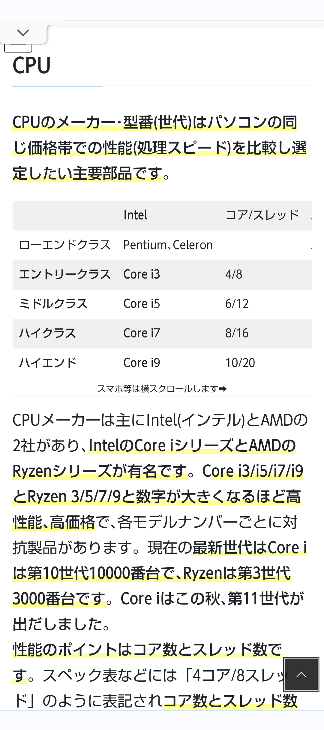
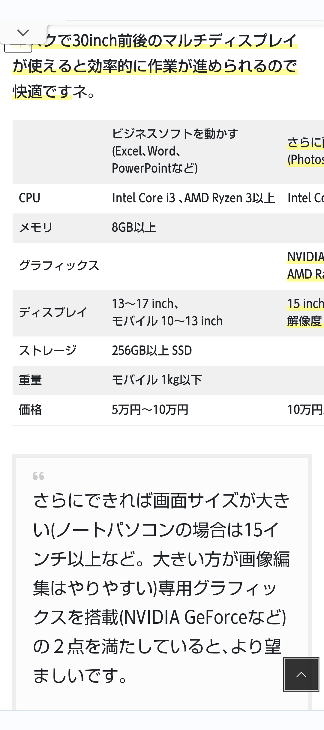
テーブル(表) スクロール出来たぁ😀


良い感じでスクロール出来るようになりましたぁ😁
見た目スクロールするか分かりにくい場合があるので『スマホ等は横スクロールします➡』と追記しました。


良い感じです...
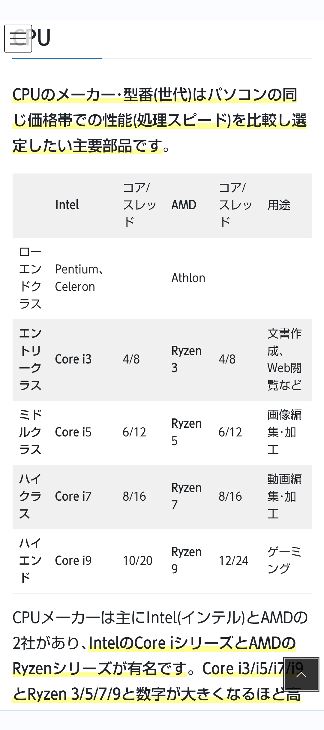
スクロール出来ないテーブル(表)があった😅


追加CSSコード挿入した後でも、小さい(3列8行)せいなのか、今のところ1つ、スマホ画面で右側が見切れているのにスクロール出来ないテーブル(表)がありました。セル内の改行で列幅調整してスマホ画面内に収まるようにしました。これからもテーブル(表)を作った際にはスマホ画面でチェック必要ですネ😎
格好良くなりました
セル幅が縮んだテーブル(表)は見難く、格好悪いのでとても良くなりました😁
簡単なので皆さんも入れて見て下さい。